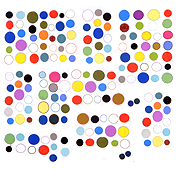
Crop from a larger GIF posted by a Dump.fm user/troll. I took a section out of the middle of his GIF, which was about twice this size.
I like these GIFs that look like pixelated analog TV static, and prefer the above to similar ones of more self-consciously made or art nature, such as this elegant but rather stiff and claustrophobic specimen by Dylan Fisher or even these neo-psychedelic pixel art examples by Emilio Gomariz (to cite a couple from Art F City's "Gif of the Day" posts). Those have a very controlled, art-directed look in the sense of, "made by a professional illustrator." Whereas the one above looks like it just happened, or happened onstage when a punk band's amplifier blew during a two-note lead guitar solo and accidentally fried the Veejay's video display (if punk bands had Veejays). Or, think, early Steve Reich with tape recorders vs Music for 18 Musicians after Reich became polished and self-consciously classical.
The one above is 400 x 400 pixels, 221 KB, so rather modest in terms of trying to impress anyone with a "blow you away" art experience. It's relatively easy, however, to enlarge it for more walk-up impact: see this 800 x 798 pixel version at 572 KB.
Opening the GIF up, I noticed it had several 1 x 1 pixel frames. I removed them to see what would happen, and realized they were important in creating the jerky, random movement of the "strata" above. So they came back in. On the subject of randomness, one of the most appealing things here is the apparent directional movement of those strata, some fast, some slow, some going right, some going left, some bouncing up and down. A programmer could put all those variables in (maybe someone did here) but the trick would be to hide the methodology or obvious thought processes. Otherwise you have a "library music" version of punk.