Believe it or not web browsers didn't always zoom images. You could enlarge text but the photo or animation remained whatever size it was. When browsers started zooming picture content, initially the Windows and Netscape style browser used "nearest neighbor" resizing, so the creator of an HTML page could make pixel art by taking a 10 x 30 pixel gif and resizing it in HTML to "100%." (Or 300 x 900, or what have you.)
The Safari-style browser treated all images like photos that needed to be smoothed by anti-aliasing out the pixels. This sucked for your pixel art, but eventually all the browsers imitated Apple so it became a moot point.
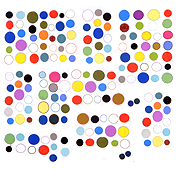
Sometime in the mid to late '00s Charles Westerman made a page that worked well as pixel art but ran afoul of the Apple "smooth" model. In 2009 this still seemed worth griping about. The page is down in its original location so I am reposting it here. (Kind of like net art reconstruction as practiced by "art and technology" websites.)
Using an online image editing site that still uses nearest neighbor, I made an animated GIF [3.2 MB .gif] at 1000 pixels that approximates what Westerman's page looked like on Internet Explorer and Firefox before they switched over to Steve Jobs smooth jazz.