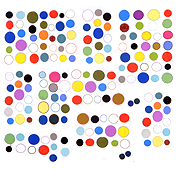
animated GIF from the Tumblr codecartooning, by John Pound (via ptato0)
Pound's caption for the above is
#061, “NO MYSTERIES HERE”, a randomly generated animated landscape drawn purely in JavaScript and HTML5 Canvas, then converted to GIF.
The conversion to GIF is still a necessary step because (i) it makes the animation readable in any browser and (ii) for me at least, it adds a slight tinge of frame-lagged imperfection that I might not get from say, one of those sucky Google search page illustrations. Pound has posted his own pros & cons of drawing with code:
Cons:
Learning curve
Less direct or intuitive
Slower than using a pencil
Bigger effort for a single drawing
No original art
Uses electricityPros:
Precision
Randomness
Repetition
Reuseable code parts
Many varied drawings from one source
Easy reproduction
Makes animations
Luminous screen
Vector art scales to any size
Source code can be shared
Free code = free tools
Am not terribly interested in learning the Javascript/CSS method [so-called HTML5] myself. My own "pros" of not drawing with code are, liking the control, discipline, and individual quirky result of drawing frame by frame using hand-drawn lines, curves and shading [tablet and/or drawing program], seeing what happens when the frames come together, and then revising -- much the way I might work on a painting. Revisions and uncertainty that you can see or feel in the result are a necessary part of art, for me. "Using electricity" is going to be an ultimate downer once our unsustainable culture burns itself out, but that's also one reason I kind of want to use these tools while we have them, to be part of the current moment, rather than keeping a candle going for historical working methods.