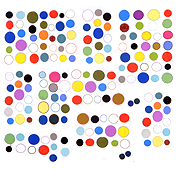
Nullsleep posts some CSS code that you could add to a web page to make browsers read your GIFs and pixel art correctly when resized. The illustration above, showing an image resized using the bicubic (smooth) and nearest neighbor (sharp) methods, is his; it gets across clearly how ugly "smoothing" can be for an exquisite design. The problem is, 99% of developers can't see this, and will continue to insist that mandatory, "on by default" edge smoothing is what we all want and need when we surf the web. ("Smoothing" doesn't just occur when you zoom, it happens anytime someone codes an image's dimensions to appear larger than the image.)
Dragan Espenschied had told me a while back about a Firefox Add-on for crisp resizing. That's designed to customize the individual's browsing experience ("please render pages correctly kthx"), whereas the code in Nullsleep's post applies this "image-rendering" function on the publisher side, so that various browsers will read your page the way you specify.
It would be best, of course, if the problem could be solved at the source. In other words, make smoothing optional in browsers and educate people about the fundamental differences in how images are displayed on the web (see comments here). As an independent publisher, one shouldn't have to code for every contingency of how each browser is going to read your page. You can custom craft a theme and then two years later you will be prompted to update your theme, which means losing all those carefully worked out modifications. My own solution has been to size GIFs and pixel art exactly as they are meant to be seen, which even meant remaking/reposting some older GIFs.